Tadi kan aku udah kasih manual wordpress untuk ecommrce,
Pada kesempatan kali ini, saya akan menjelaskan tentang bagaimana membuat website e-commerce menggunakan joomla.
Yang dimaksud dengan website e-commerce adalah website yang mengandung unsur bisnis didalamnya.
Perdagangan elektronik atau e-dagang (bahasa Inggris: Electronic commerce, juga e-commerce) adalah penyebaran, pembelian, penjualan, pemasaranbarangdan jasa melalui sistem elektronik seperti internet atau televisi, www, atau jaringan komputer lainnya. E-dagang dapat melibatkan transfer dana elektronik, pertukaran data elektronik, sistem manajemen inventori otomatis, dan sistem pengumpulan data otomatis.sumber: wikipedia
Modul paket yang saya gunakan untuk mengubah website joomla menjadi website e-commerce adalahVirtueMart.
VirtueMart adalah modul #1 untuk kustomisasi website joomla menjadi website toko online pada saat ini.
 Ada beberapa tahap yang harus diperhatikan dalam mengubah website joomla kita menjadi website e-commerce.
Ada beberapa tahap yang harus diperhatikan dalam mengubah website joomla kita menjadi website e-commerce.
Langkah 1:
Downloadlah modul VirtueMart dari sini
Setelah berhasil mendownload arsip virtuemart (contoh: VirtueMart_1.1.4-COMPLETE_PACKAGE.j15.zip)
extractlah dan perhatikan isinya terdapat 2 buah file dan 2 buah folder masing-masing adalah folder plugins dan folder modules.
Langkah 2:
Setelah mengekstrak arsip virtuemart, selanjutnya kita login ke admin panel website joomla kita
sebagai contoh : http://localhost/joomla/administrator
lalu kita pilih extensions - install/uninstall
 Setelah masuk ke dalam Extensions Manager, kita pilih Upload Package File lalu arahkan ke file hasil ekstrakan arsip virtuemart yang bernama “com_virtuemart_1.1.4.j15.zip”
Setelah masuk ke dalam Extensions Manager, kita pilih Upload Package File lalu arahkan ke file hasil ekstrakan arsip virtuemart yang bernama “com_virtuemart_1.1.4.j15.zip”
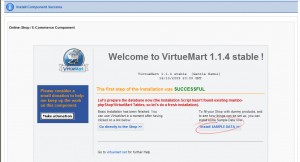
Setelah proses instalasi modul virtuemart selesai, akan tampak tampilan instalasi sukses seperti ini:
 Untuk pemula, silahkan pilih “Install Sample Data“. Dengan menekan tombol ini, maka virtuemart akan menambahkan beberapa contoh product, category contoh terlebih dahulu, sehingga kita tidak perlu mulai dari awal (kosong).
Untuk pemula, silahkan pilih “Install Sample Data“. Dengan menekan tombol ini, maka virtuemart akan menambahkan beberapa contoh product, category contoh terlebih dahulu, sehingga kita tidak perlu mulai dari awal (kosong).
Namun apabila anda ingin menginstall virtuemart dari awal (kosong) maka pilihlah “Go directly to the Shop”.
Pada tutorial ini saya akan pilih “Install Sample Data“.
Langkah 3:
Setelah proses instalasi selesai, maka anda dapat melihat admin panel kusus untuk virtuemart.
Untuk mengaksesnya secara manual adalah dengan masuk ke admin panel joomla (http://localhost/joomla/administrator )
lalu menu yang harus dipilih adalah Components - VirtueMart.
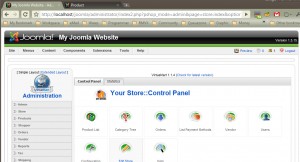
Tampilan admin panel untuk virtuemart akan tampak seperti ini:
Untuk melakukan hal ini, pilihlah menu pada navigasi pada sebelah kiri Store - Edit Store
Pada halaman Store Information, ubahlah informasi seperti yang diinginkan.
Seperti Logo, currency information, nama toko, dan lain sebagainya.
Setelah semua informasi mengenai toko anda telah diperbaharui, maka tekan “Save” pada pojok kanan atas.
Langkah 4:
Pada langkah ini kita akan mengatur menu pada tampilan website joomla kita, agar toko online kita bisa diakses.
Untuk melakukan ini, anda harus masuk ke admin panel, lalu pilih Menus – Menu Manager - New
Lalu pilih lah VirtueMart pada saat Select Menu Item Type
Pada contoh ini akan saya buat judul menu Christian Chandra Mart
Perhatikan gambar berikut agar lebih jelas.
 Setelah selesai, menu yang telah dibuat (Christian Chandra Mart) masih belum akan tampil pada website, kita harus mengatur modul menu terlebih dahulu.
Setelah selesai, menu yang telah dibuat (Christian Chandra Mart) masih belum akan tampil pada website, kita harus mengatur modul menu terlebih dahulu.
Untuk mengatur modul, maka pilihlah menu Extensions - Module Manager – New
Lalu setelah itu pilihlah Menu lalu tekan tombol Next.
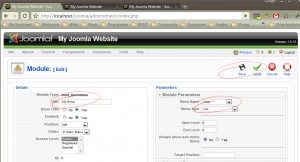
Perhatikan gambar berikut agar lebih jelas.
Aturlah nama modul sebagai contoh : My Shop
lalu hal yang penting adalah menu name pada parameter pilihlah menu virtuemart kita : shop
Perhatikan gambar berikut.
Setelah itu cek lah website joomla dengan mengakses http://localhost/joomla/
Maka akan muncul menu baru My Shop yang berisikan Christian Chandra Mart didalamnya berisikan kategori produk-produk barang yang kita tawarkan.
Untuk saat ini produk dan kategori produk merupakan produk contoh dari sample data.
Untuk mengubah atau mengedit produk, akan di jelaskan pada langkah berikutnya.
Langkah 5:
Pada langkah ini, saya akan menjelaskan cara mengubah atau mengedit produk dan kategori produk.
Pertama, masuklah ke admin panel joomla http://localhost/joomla/administrator/
Setelah itu pilihlah menu Components - VirtueMart lalu pada bagian sebelah kiri, terdapat panel Product
Disana anda dapat mengatur daftar produk yang anda jual, besar discount, kategori produk , dan lain-lain.
 Setelah pengaturan produk dan kategori produk, maka toko online kita telah siap di akses oleh pengunjung website kita.
Setelah pengaturan produk dan kategori produk, maka toko online kita telah siap di akses oleh pengunjung website kita.
Langkah 6:
Lalu bagaimana cara pembayaran yang digunakan?
VirtueMart telah dilengkapi dengan fasilitas beberapa payment gateway, untuk mengaktif/non-aktifkannya bisa melalui menu Store - List Payment Method
Anda juga dapat menambahkan payment method anda sendiri.
Selamat berkreasi. 

kalau kalian mau mendownload file ini dalam bentuk PDF,
silakan download:
thanks for the reference christian chandra and my lecture Mr.Nanang Suryadi, cc : Blog Ecomm, Website Pak Nanang 1, Website Pak Nanang 2, Blog Pak Nanang..